Calendly Integrations Pages Redesign
CASE STUDY
What are Calendly integrations?
Integrations allow customers to use Calendly alongside other tools and services. By connecting an integration, their meeting information and scheduling data can sync directly with other tools in their tech stack to eliminate any additional work.
From a business standpoint, integrations hold significant value because automating customer processes enhances customer retention, making them more likely to remain loyal customers and less prone to churn.
Starting with The Problem
Calendly faced challenges with its in-app Integrations homepage, placing a considerable cognitive burden on users and lacking scalability. Users found it challenging to identify connected integrations, distinguish similarities in functionality or type, and differentiate configurations set by an administrator from those configured by a user. The limitations extended to the inability to effectively promote apps, extensions, or third-party integrations.
Who is the user?
Calendly's in-app integrations cater to a diverse user base, including professionals and businesses across various industries. These users leverage a wide array of integrations—from CRMs to analytics, marketing, and extensions—to streamline workflow processes and enhance productivity in their scheduling endeavors.
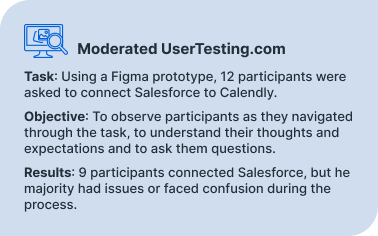
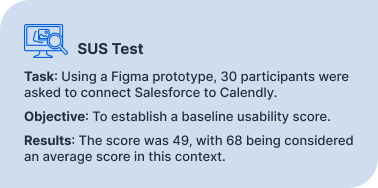
Research Methodology
A few quotes taken from the research sessions:
“I am not sure what to do on this page because I don’t see any instructions. ”
“After connecting the integration I expected the Salesforce card to look different, but maybe I didn’t connect it right? I’m not sure that I did.”
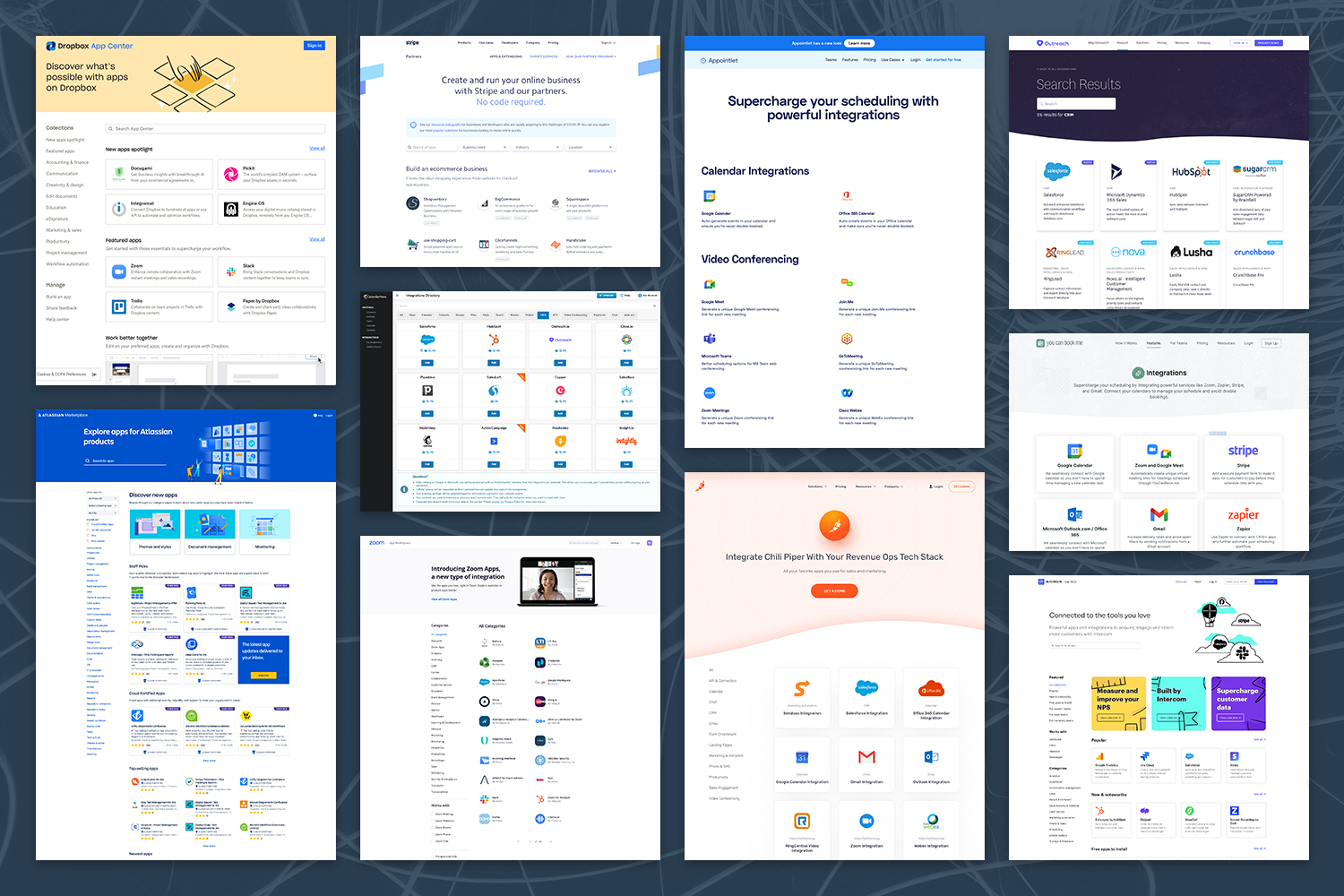
Researching solutions
I reviewed competitors and industry leaders to analyze how they present their integration pages. The goal of my research was to establish and implement UI design best practices that are in line with modern aesthetics and current industry trends. This strategic method guaranteed that our integration interface would be competitive, visually engaging, and user-friendly.
Testing solutions
To develop a scalable framework, we began by identifying categories. Our team brainstormed an initial list, which I then utilized in my card sorting sessions. Through these sessions, I noticed that participants categorized certain integrations based on the specific tasks they used them for, especially those with multiple features. This led us to the decision that some integrations would belong to more than one category.
Design & Validation
Design, collaborate, gather feedback, iterate and repeat…
I wireframed three concepts and designed several rounds of high fidelity mockups. This process was a result of close collaboration with key stakeholders. UserTesting.com research sessions were conducted to validate the final designs. I also worked with the design systems team to add any new components to our Figma library.
Phase One Launch:
The Integrations homepage
The new Integrations homepage improves user engagement and navigation.
The updates include:
A top large hero section that showcase up to three integrations and highlight new functionality.
New categories to enhance the organization and clarity of the page.
Redesigned integration cards with a simplified logo treatment, updated description, new admin badges for those integrations that can only be configured by an admin, and a hover state that enhances interactivity and user feedback.
These updates contribute to a more intuitive and user-friendly browsing experience for customers.
Phase Two Launch:
The Salesforce connected page
Following the successful redesign of our homepage, our team shifted focus to revamping our integrations connected template. With Salesforce emerging as our largest integration, boasting over 35,000 Monthly Active Users (MAU), we prioritized its enhancement due to its complexity and pivotal role in powering several new Calendly features. Focusing on our largest integration upfront gave us confidence that our simpler integrations would easily follow this pattern.
The new Salesforce connected page enhances user experience and functionality.
The updates include:
Confirmation banners with detailed descriptions.
The name of the admin who connected the integration.
New disconnect button.
Collapsible sections that allow users to manage their configurations more efficiently.
A "How it works" paragraph with with links to the Help Center for further information ensure that users have access to comprehensive guidance.
We also introduced configuration for Advanced Routing, a highly requested feature. All final designs were result of team collaboration, comprehensive validation processes, and many design reviews to ensure the final designs met user needs and expectations.
The metrics post launch
30 days post the integration page redesign release
Our 1st party integration MAU grew by 27.3% compared to the previous month
The Salesforce Promo banner helped drive 22.6% of all Salesforce connections
Salesforce MAU grew by 42.9% compared to the previous year
Conversion rate of customers landing on the Integration page and clicking a tile improved by 10 percentage points, reaching about 61%