Calendly Developer Portal
CASE STUDY
What is the Calendly Developer Portal?
The Developer Portal is the destination for all things Calendly APIs. It is home to the resources developers and technology partners need to integrate with Calendly, including: Self-serve app creation and management:
Up-to-date documentation
API use cases
Release notes
Support information
The portal gives developers access to tutorials, sample code, developer guides, and API references to easily integrate Calendly’s scheduling functionality into their software and improve productivity. Additionally, customers and partners can embed, build, and integrate custom applications using Calendly’s suite of APIs.
Starting with The Problem
Calendly used Stoplight as the repository for all API documentation, providing developers access to this information. While Stoplight is a valuable tool, it has limitations. Recognizing the importance of delivering a great experience to their customers, Calendly identified a need to create their own developer portal.
Who is the user?
The developer portal serves as a centralized hub where product managers can explore and understand how they can leverage Calendly's API and developers can access resources to learn about the systems they engage with. It also functions as a central repository for developers to discover and utilize services.
Researching solutions
I reviewed competitors and industry leaders to analyze how they present their developer portals. The goal of my research was to establish and implement UI design best practices that are in line with modern aesthetics and current industry trends. This strategic method guaranteed that our developer portal would be competitive, visually engaging, and user-friendly.
Design & Validation
Design, collaborate, gather feedback, iterate and repeat…
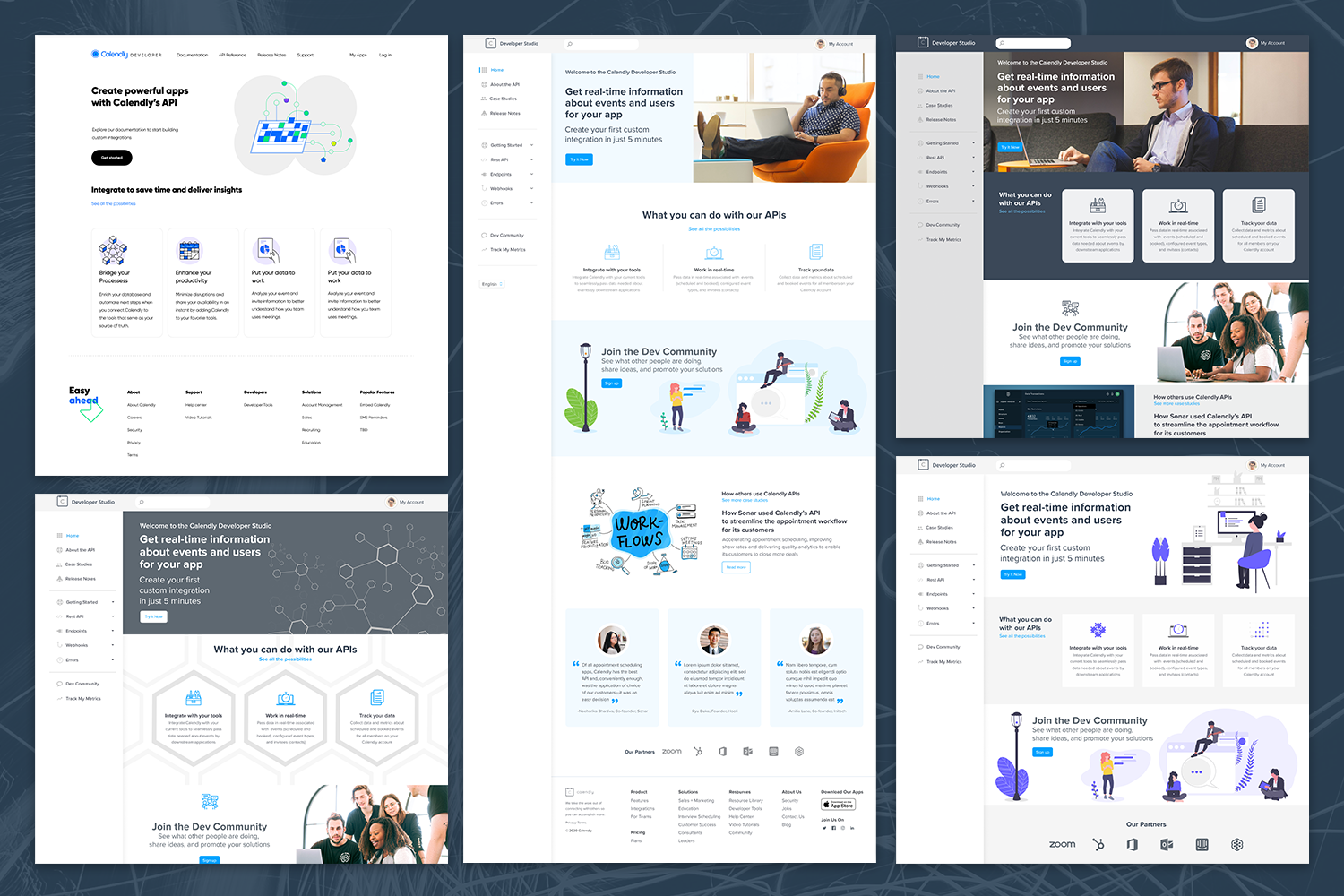
I wireframed three concepts and designed several rounds of high fidelity mockups. This process was a result of close collaboration with key stakeholders. UserTesting.com research sessions were conducted to validate the final designs. I also worked with the design systems team to add any new components to our Figma library.
Phase one Launch:
The new Developer Portal
Calendly's Developer Portal instills trust and confidence among developers, contributing to greater adoption and success of their platform. Calendly's decision to implement its own developer portal offers numerous benefits, including:
An enhanced user experience tailored to the specific needs of their developer community, promoting ease of use and accessibility.
A streamlined the integration process, providing comprehensive documentation and resources to facilitate smoother interactions with the Calendly platform.
The ability to gather valuable analytics and insights into developer usage patterns, enabling data-driven optimizations.
Ability to adapt to evolving business needs and technological advancements.
Phase Two Launch:
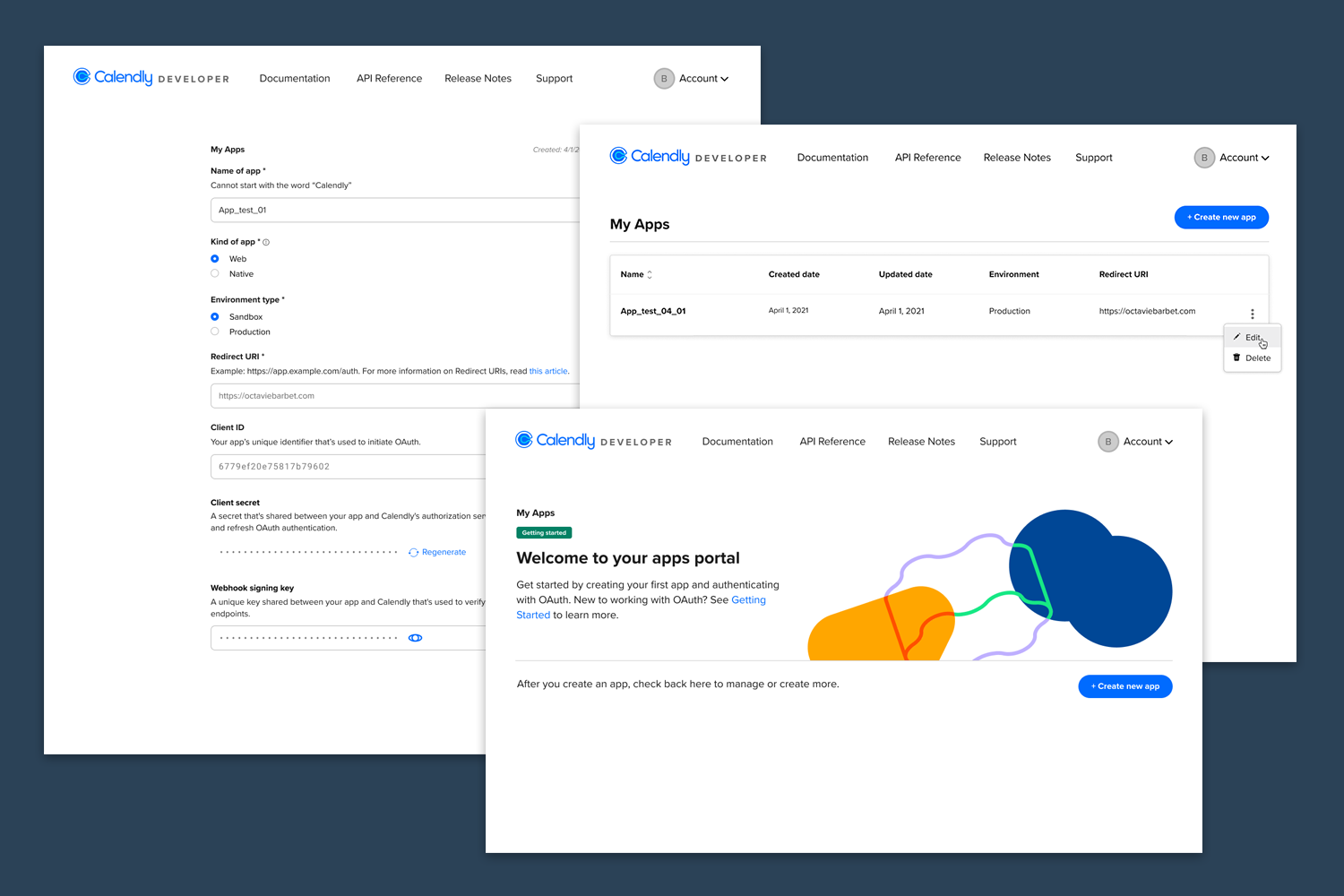
Self-Serve Mockups
A few months after our Developer Portal launched, we streamlined the external developer onboarding process and enhanced their user experience by adding capability to self-manage their (oauth) applications within our developer portal. This new feature made it easier and faster for developers/technology partners to get up and running with their projects, so they could focus on building integrated solutions for their customers.
Previously the process was painfully slow and not secure. Developers would fill out a survey to request OAuth credentials. They were expected to receive their credentials via LastPass, so they were required to create an account. If LastPass didn’t work properly, support would create an account for them share credentials. Not ideal.
This new capability allowed developers to create, update and delete their third-party applications without having to contact Calendly’s developer support team.
The metrics
30 days post the Developer Portal launch:
8,000 MAU, 45,000 page views
60 days post the Developer Portal launch:
8,000 MAU, 47,000 page views
30 days post Calendly’s rebrand:
10,000 MAU, 60,000 page views
60 days post Calendly’s rebrand:
11,000 MAU, 63,000 page views
Before the implementation of the self-service sign-up feature:
Approximately 110 new apps were created per month.
After the introduction of the self-service sign-up feature:
Approximately 300 new apps created per month